Automatyczny system czcionek w SCSS

Wprowadzenie
Cześć! W tym artykule chcę Ci przedstawić automatyczny system czcionek w SCSS. Moje rozwiązanie pozwoli Ci zautomatyzować dostosowywanie rozmiarów czcionek, korzystając z określonej skali. Dzięki temu systemowi z łatwością utrzymasz spójność rozmiarów, a wprowadzanie zmian w przyszłości będzie pestką. W dodatku system ten trzyma w ryzach całą typografię, co pozwala uniknąć błędów natury ludzkiej 😉
Czym jest skala typograficzna?

Skala typograficzna, to zbiór starannie dobranych rozmiarów czcionek, które tworzą zrównoważoną i harmonijną kompozycję. Wprowadzenie takiej skali do projektu zapewnia spójność i właściwą hierarchię, co z kolei prowadzi do lepszego odbioru i większego zaufania użytkowników do produktu.
Takie skale działają na zasadzie podobnej do skal odstępów i palet barw, ograniczając możliwości projektowe w celu osiągnięcia jednolitości wyglądu i wrażeń użytkownika.
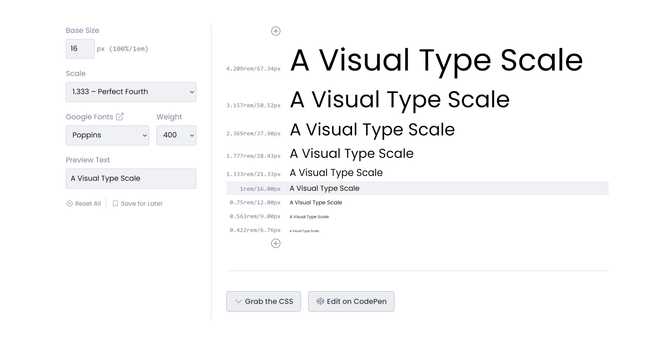
Do generowania i testowania skal typograficznych polecam stronę typescale.com.
W praktyce
Tak prezentuje się mój kod:
Jednostka REM
Jednostce REM z pewnością poświęcę osobny artykuł, gdyż wiele mogę o niej opowiedzieć. Na tę chwilę wystarczy wiedzieć, że używam tej jednostki do określania prawie wszystkich rozmiarów. W podanym przykładzie wartość 1 rem wynosi 10 px dla użytkownika, który w przeglądarce ma ustawioną domyślną wielkość czcionki na 16 px.
Zmienne pomocnicze
W podanym przykładzie użyłem dwóch zmiennych pomocniczych:
$base-font-size: 1.6;
$font-ratio: 1.333;Pierwsza zmienna określa, jakiej bazowo wielkości ma być czcionka. Wartość 1.6 będzie oznaczać 1.6 rem, czyli u większości użytkowników 16 px.
Druga zmienna oznacza mnożnik, jakiemu zostanie poddana wartość z pierwszej zmiennej.
Wartości te są bez jednostek, aby można było bezproblemowo wykonać obliczenia w funkcjach SCSS.
Funkcje pomocnicze
@function pow($base, $exponent) {
$result: 1;
@for $i from 1 through $exponent {
$result: $result * $base;
}
@return $result;
}
@function to-rem($size) {
@return $size + 0rem;
}
$base-font-size: 1.6;
$font-ratio: 1.333;
$font-size-l: to-rem($base-font-size * pow($font-ratio, 2));Funkcja "pow" korzysta z dwóch parametrów. Pierwszą jest mnożnik czcionki (zmienna $font-ratio), a drugą jest liczba określająca potęgę, do której zostanie podniesiony mnożnik czcionki.
Funkcja "to-rem" dodaje jedynie jednostkę rem do liczby podanej w argumencie.
